這次主要參考的書(或文章影片)是:「HTML5+CSS3這樣就上手 出版社:再生」/CSScoke大大的「金魚都能懂的網頁教學」/彭彭大大的「Html教學影片」
前言:有時候同一套的Css設定想給多個網頁使用,可能是首頁到任一一個分頁都用類似的風格打造,如此一來我若有10個分頁,那不就要在10個分頁打上一模一樣的選取器了嗎?這還不是最麻煩的,倘若寫好網頁後的某一天突然遇到某個問題,需要大量更改Css設定時,想必會在心中有千萬字草泥馬奔走而過,今天就要介紹一個方法來個一勞永逸。
作法:為了避免上述的情形發生,我們可以額外寫一個Css檔,然後再讓這10個網頁的html來讀取這個css檔,這樣以後要更改時,就只要改一遍這個css檔即可,來看個例子吧!
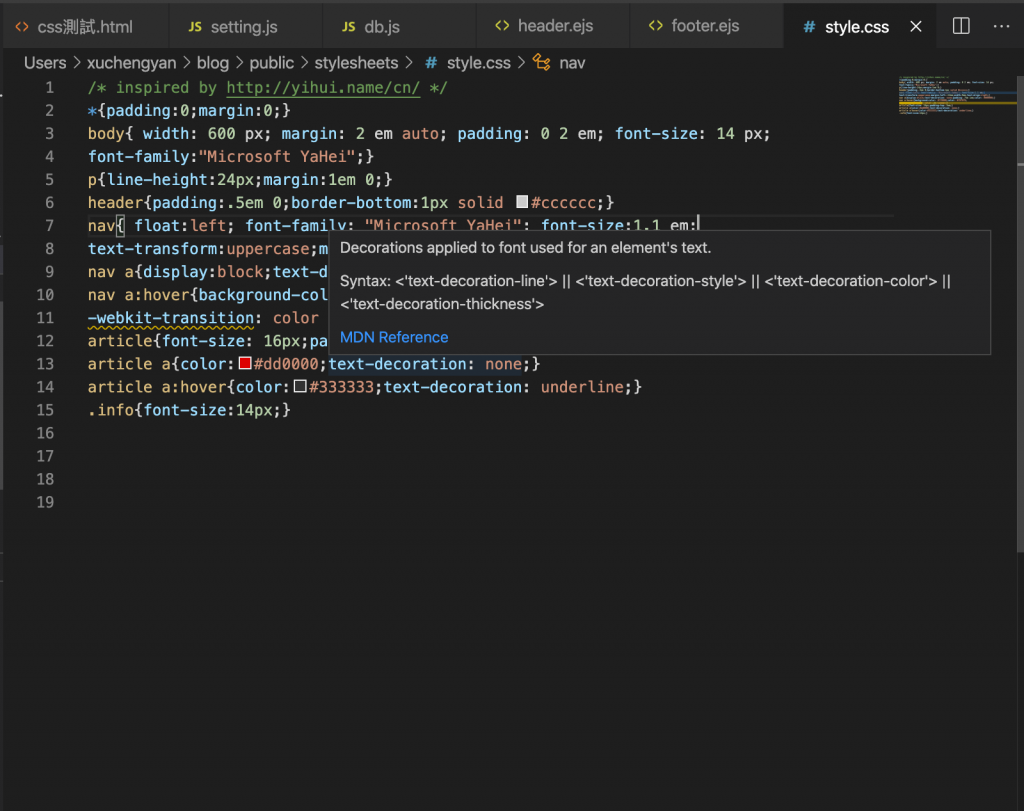
像上面這裡有一大堆的選取器,都存在style.css這個檔案中
未來的html檔只要套用這個檔案,就能肆無忌憚的取用裡面的選擇器了
至於套用的語法如下
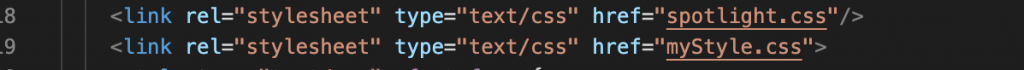
在head標籤中輸入這樣的語法
第一行link標籤中rel是告訴html檔被連結進來的是一個樣式檔
herf則是要連結進來的檔案
所以第一行套用了個叫spotlight.css的檔案
第二行則套用了myStyle.css這個檔案
